Graphic Design
Embrace the Storm
In the heart of chaos, strength is forged. The winds howl, the skies darken,
but those who walk through the storm with
unwavering resolve emerge unbreakable.
Fear is a fleeting shadow—only those who dare to face
it can command their destiny.
In the heart of chaos, strength is forged. The winds howl, the skies darken,
but those who walk through the storm with
unwavering resolve emerge unbreakable.
Fear is a fleeting shadow—only those who dare to face
it can command their destiny.
Graphic Design
Embrace the Storm
In the heart of chaos, strength is forged. The winds howl, the skies darken,
but those who walk through the storm with
unwavering resolve emerge unbreakable.
Fear is a fleeting shadow—only those who dare to face
it can command their destiny.
In the heart of chaos, strength is forged. The winds howl, the skies darken,
but those who walk through the storm with
unwavering resolve emerge unbreakable.
Fear is a fleeting shadow—only those who dare to face
it can command their destiny.
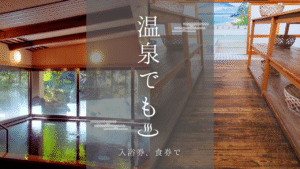
①ループカルーセル ~Loop Carousel~
投稿とかカルーセルを↑のような形式で表示できる。
投稿と連動しており、投稿のタイトルとアイキャッチ画像を設定すれば自動で追加されるため、
企業サイト向けの新着情報やアフィリエイトサイトのTOPページに使えそう。
投稿と連動しており、投稿のタイトルとアイキャッチ画像を設定すれば自動で追加されるため、
企業サイト向けの新着情報やアフィリエイトサイトのTOPページに使えそう。
②ループグリッド ~Loop Grid~
税理士事務所_書籍販売ページ

ECサイト用バナー広告

ECサイト用バナー広告

ロール紙販促用バナー

ロール紙販促用バナー

新卒採用セミナー案内

投稿一覧を2つ組み合わせたり、投稿一覧の中の好きな位置に広告を置いたりできる機能。
アフィリエイトサイトだと使えそうだが、企業向けサイトではまず使わないかなぁという所感。
アフィリエイトサイトだと使えそうだが、企業向けサイトではまず使わないかなぁという所感。
③オフキャンバス ~Off Canvas~
menu

Home
About
Service
works
About
Service
works
ボタンやリンクを押すと、画面外から↑のような感じで新しいページを出せる。
固定ページを作るのと同じ要領でできるから、色々できる。何かしらには使えそう。
固定ページを作るのと同じ要領でできるから、色々できる。何かしらには使えそう。
⑤ポートフォリオ
投稿とか固定ページとかを↑みたいな感じでおしゃれに表示できる
↑はなんかprodactっていうところを連携させてみたんだけど、商品一覧みたいな仕上がりになってとても良い
prodactが何かはあんまりわかってない。なんか最初から用意されてた
↑はなんかprodactっていうところを連携させてみたんだけど、商品一覧みたいな仕上がりになってとても良い
prodactが何かはあんまりわかってない。なんか最初から用意されてた
⑦フォーム
お問い合わせフォームが超簡単に作れちゃう
項目の自由度も高い。神機能
項目の自由度も高い。神機能
⑧ログイン
ログインフォームが作れた
とりあえず怖いから一旦非表示
とりあえず怖いから一旦非表示
⑨スライド
Slide 2 Heading
Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
ここは押しても意味無いよ
Slide 3 Heading
Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
ここを押しても意味無いよ
↑みたいなやつが簡単に作れる
背景画像とか文言とかリンクつきボタンとか自由に設定できる。おしゃれ
正直③くらいまではproの機能しょぼいなぁとか思ってたけど、素晴らしい機能が多くて安心してる
背景画像とか文言とかリンクつきボタンとか自由に設定できる。おしゃれ
正直③くらいまではproの機能しょぼいなぁとか思ってたけど、素晴らしい機能が多くて安心してる
⑩WordPress Menu
↑みたいな感じで、唐突にメニューが置ける
使わないと思う
使わないと思う
⑪アニメーションヘッドライン
aaaaaa AAA aaaaaaaaa
bbbbbbbbbbb B bbbBBBBBB
設定した文字に↑みたいなアニメーションをつけられる
アンダーラインとかも引ける
おしゃれだけど使う機会がだいぶ少なそう
⑫ホットスポット ~Hot Spot~

押してみてね

こんな感じ
クリックしたりホバーしたりすると、ミニページみたいなのが浮き出てくる
おしゃれ機能だけどこれも使うタイミングが難しそう
おしゃれ機能だけどこれも使うタイミングが難しそう
⑬プライスリスト
商品一覧みたいなのを簡単に作れる機能
文字色とか区切り線の種類とか色々変えられる
文字色とか区切り線の種類とか色々変えられる
⑭プライステーブル
人気
バリスタ厳選豆
ジャングルの幻と言われるあのコーヒー
¥
9999
250g/パック
-
一粒ずつ検品済の選りすぐりのコーヒー豆
-
職人によるこだわりの自家焙煎
-
とても美味しい
-
苦い
詳細はコチラ
プレミア品のため欠品する可能性がございます
おすすめ
無敵!
↑みたいな感じで、プラン一覧や、おすすめ商品一覧みたいなのを作れる
細かく設定できて自由度が高い
細かく設定できて自由度が高い
⑮フリップボックス
歯を磨こう
Lorem ipsum dolor sit amet consectetur adipiscing elit dolor

テレビを見よう
ああああ あああ
あああ
あああ
アーティスト
当社に所属している
アーティスト一覧です。
アーティスト一覧です。
歯を磨こう
Lorem ipsum dolor sit amet consectetur adipiscing elit dolor

テレビを見よう
ああああ あああ
あああ
あああ
アーティスト
当社に所属している
アーティスト一覧です。
アーティスト一覧です。
↑みたいな感じで、マウスホバーすると画像が切り替わるボックスが作れる
アニメーションの種類が多かったり、画像を背景にできたりと、汎用性が高くて雑に突っ込んでもおしゃれになりそう
アニメーションの種類が多かったり、画像を背景にできたりと、汎用性が高くて雑に突っ込んでもおしゃれになりそう
⑯コールトゥアクション
↑みたいな感じで、マウスホバーすると背景画像がぬるっと動くボックスが作れる
企業用サイトのTOPページとかで雑に使えそう
企業用サイトのTOPページとかで雑に使えそう
⑰メディアカルーセル ~Media Carousel~
ピンク ブルー シンプル 求人 募集 広告 Facebook投稿画像
赤 黒 ゴールド 幾何学 かっこいい ビジネス マーケティングセミナー Facebookの投稿
黄色 茶色 親しみ こどもの 教育資金 セミナー マネー講座 Facebookの投稿
RL2
ダークトーン シック 和菓子 A4チラシ
ピンク ブルー シンプル 求人 募集 広告 Facebook投稿画像
赤 黒 ゴールド 幾何学 かっこいい ビジネス マーケティングセミナー Facebookの投稿
黄色 茶色 親しみ こどもの 教育資金 セミナー マネー講座 Facebookの投稿
RL2
ダークトーン シック 和菓子 A4チラシ
↑みたいな感じで、画像の一覧をカルーセルで表示できる
作れるもののパターンが多くて、大きく分けると上記3パターンのようなものが作れる
矢印やドットの色、位置、ホバー時に表示するテキストやアイコンなど細かく設定できる
作れるもののパターンが多くて、大きく分けると上記3パターンのようなものが作れる
矢印やドットの色、位置、ホバー時に表示するテキストやアイコンなど細かく設定できる
⑱証言カルーセル ~Testimonial Carousel~
とても楽しい職場です

ええ、とても楽しい職場ね

わかる!とても楽しい職場だ

楽しい職場だと思うわ

↑みたいな感じで、写真+吹き出しをカルーセルで表示できる
企業サイトとかの「社員たちの声」とかで使えるかなって思ったけど、微妙な感じもする
企業サイトとかの「社員たちの声」とかで使えるかなって思ったけど、微妙な感じもする
⑲レビュー

@username
楽しくない職場だ

@username2
最低の職場ね

@username3
こんな職場で働きたくない
↑みたいな感じで、SNSでの評価みたいなのをカルーセルで表示できる
実物のツイートとか投稿と紐づいているわけではなく、あくまでそれっぽい加工ができるだけ
一応レビュー1つ1つに対してリンクを挿入できるから、実物のツイートのリンクを仕込めば違和感なく紐づいてる感は出せる
そもそも使い道が無さそう
実物のツイートとか投稿と紐づいているわけではなく、あくまでそれっぽい加工ができるだけ
一応レビュー1つ1つに対してリンクを挿入できるから、実物のツイートのリンクを仕込めば違和感なく紐づいてる感は出せる
そもそも使い道が無さそう
⑳Table of Contents
目次
置くだけで目次が作れる
シンプルで便利だけど、企業向けサイトだと出番無さそうな気もする
シンプルで便利だけど、企業向けサイトだと出番無さそうな気もする
21.カウントダウン
Days
Hours
Minutes
Seconds
こんにちは!
日付を設定するとカウントダウンしてくれる
重要な告知とかする時にTOPページとかに置くと素敵な感じになりそうだけど、使う機会はあんまりないかも
重要な告知とかする時にTOPページとかに置くと素敵な感じになりそうだけど、使う機会はあんまりないかも
22.シェアボタン
Facebook
Twitter
LinkedIn
X
Threads
Skype
Email
Print
↑みたいな感じで、設定したURLを各SNSでシェアできるボタンを作れる
企業のSNSアカウントに飛ばせるボタンでは無いので注意
X以外のSNSボタンは使われるのだろうかという懸念はあるが、雑に使いやすそう
企業のSNSアカウントに飛ばせるボタンでは無いので注意
X以外のSNSボタンは使われるのだろうかという懸念はあるが、雑に使いやすそう
23.ブロック引用 ~Block quote~
キャンペーン実施中!抽選に応募して豪華景品を当てよう!
John Tweet
シェアボタンに特定のメッセージを設定できるようになった~みたいな機能
アフィリエイトサイトとかでは使えそう。企業向けサイトでは多分使わないかなと思う
アフィリエイトサイトとかでは使えそう。企業向けサイトでは多分使わないかなと思う
24.FaceBookボタン
多分Facebookにシェアする系のボタンなんだけど、絶対に使わないからもはや調べてない
Facebook系の機能がやたら多いんだけど、必要になったタイミングで調べるで良いかなというテンション
Facebook系の機能がやたら多いんだけど、必要になったタイミングで調べるで良いかなというテンション
25.Lottie
Lottieアニメーションっていう、Webサイト用のアニメーションみたいな概念があるらしくて、それを再生できる
Lottieアニメーションは、Adobe『After Effects』で自作したり、外部サイトでダウンロードできたりするみたい
企業側がアニメーションを用意してて、それをサイトに配置したい~とかがあれば有用そうな機能
Lottieアニメーションは、Adobe『After Effects』で自作したり、外部サイトでダウンロードできたりするみたい
企業側がアニメーションを用意してて、それをサイトに配置したい~とかがあれば有用そうな機能
26.Code HighLight
console.log( 'Code is Poetry' );
console.log( 'Code is Poetry2' );
console.log( 'Code is Poetry3' );
プログラミングでわからないところ調べるとよく見るやつ
コード紹介するサイト以外ではまず使わない気がする
18あたりからまとめててあんまり楽しくない
コード紹介するサイト以外ではまず使わない気がする
18あたりからまとめててあんまり楽しくない
27.PlayList
Playlist
3 Videos
動画のプレイリストが作れる
アップロードした動画も使えるし、Youtubeの動画も使える
説明文も自由に設定できる
企業用Youtubeアカウントがあるなら使えそう
アップロードした動画も使えるし、Youtubeの動画も使える
説明文も自由に設定できる
企業用Youtubeアカウントがあるなら使えそう
28.Progress Tracker
ページの高さをゲージで表示してくれる機能
画面上部に固定~などもできる
画面上部に固定~などもできる
29.カルーセル
カルーセル1
This page is Amazing
カルーセル2

カルーセル3
投稿とか画像とか関係なく、コンテンツをカルーセル表示できる
雑にサイトに動きをつけたいときとかに使いやすそう
なぜか下部のドットの位置が左端で固定なのが気になる
雑にサイトに動きをつけたいときとかに使いやすそう
なぜか下部のドットの位置が左端で固定なのが気になる
30.検索
サイト内検索ができる